Vite.js
Say goodbye to .env files and hello to Doppler as your environment variable manager for Vite and Svelte-powered applications.
This guide will show you to use Doppler to manage and supply environment variables to Vite and Svelte powered applications to populate the import.meta.env JavaScript object.
Setting Up
The first step is to create your Doppler account (free to get started, no credit card required) which will then take you to the Doppler dashboard.
Next, install the Doppler CLI into your local development environment and authenticate your machine so it can fetch secrets from Doppler by running:
doppler loginCreate Project
From the dashboard Create a Project which will contain the environment variables for your Vite application.
Then in your code editor or IDE, open a terminal and configure which Doppler project and environment will be used for supplying secrets to your application by running:
doppler setupAdding Environment Variables
Only variables with the
VITE_prefix will be sent to the client. Be careful not to apply that prefix to any sensitive variables or they could be leaked through your client application. Instead, only prefix configuration variables that the client may need and aren't sensitive.
If you are using a .env file with your Vite application, you can import that directly into your Doppler project by running:
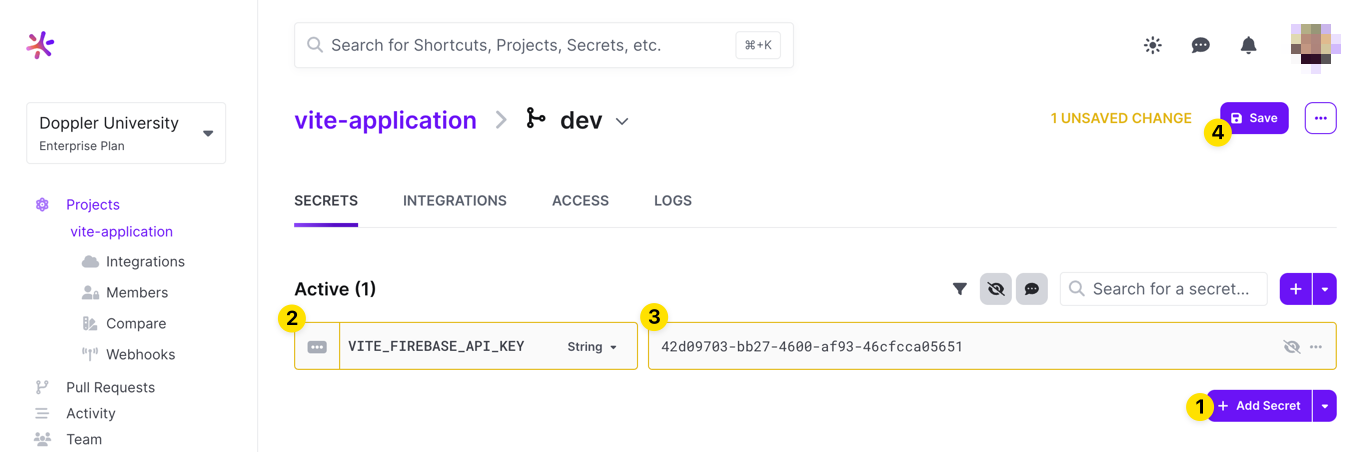
doppler import .envOtherwise, you can add environment variables using the Doppler dashboard:

Injecting Environment Variables
Now that your Vite environment variables are stored in Doppler, you can now dynamically inject them into your application in your development environment by running:
doppler run -- viteThis makes your Doppler secrets with a VITE_ prefix available on the import.meta.env object.
export const FIREBASE_API_KEY = import.meta.env.VITE_FIREBASE_API_KEYYou can also use the Doppler CLI for previewing Vite applications using:
doppler run -- vite previewBuild Environment Variables
Using Doppler in CI/CD environments can be done either by syncing environment variables to your CI/CD provider using Doppler Integrations, or you can use a Service Token in conjunction with the CLI in your build environment.
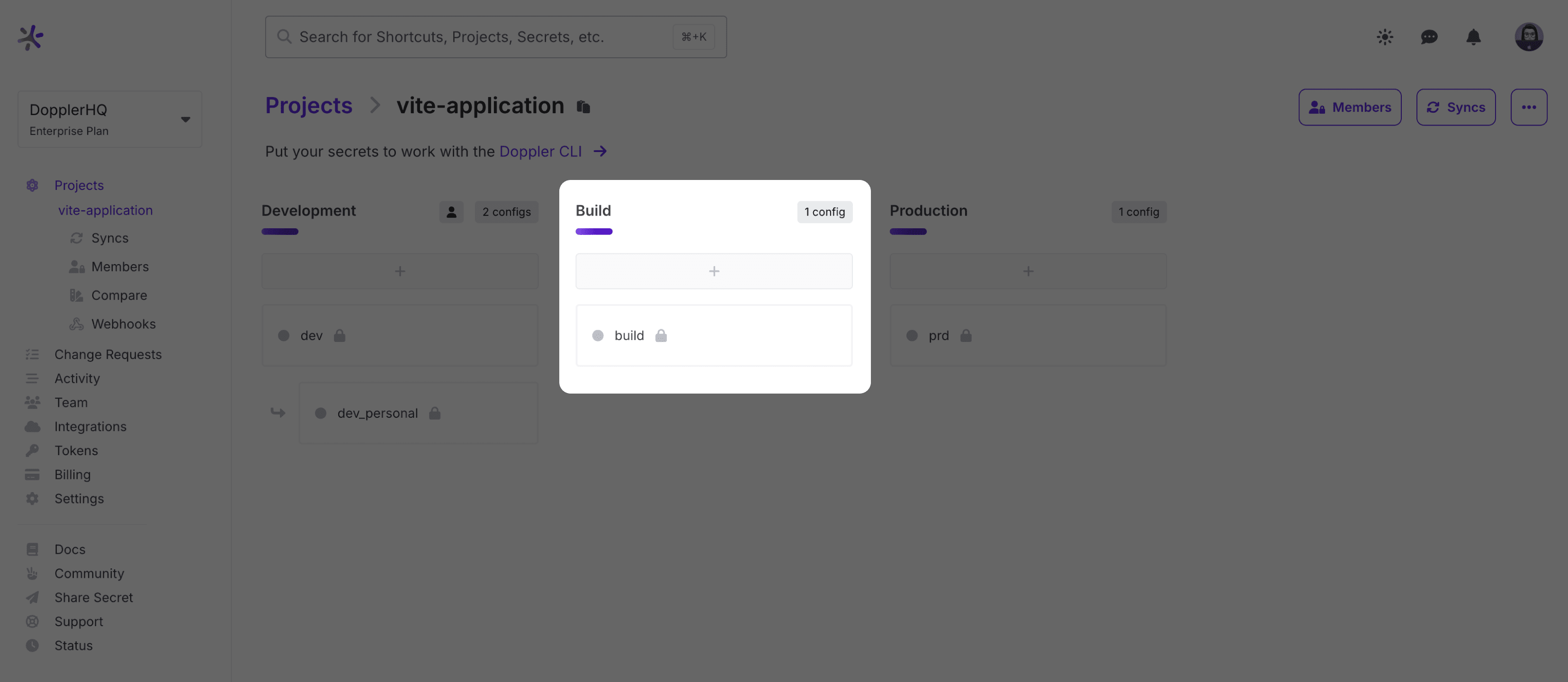
Create a custom Build environment in your project and import your build environment variables:

Then choose to either sync the build environment variables to via an Integration or create a Service Token and use the Doppler CLI to inject them into the Vite build command:
export DOPPLER_TOKEN="dp.st.cicd.xxxx"
doppler run -- vite build
Awesome Work!Now you know how to securely manage and inject environment variables into Vite and Svelte applications using Doppler.
Updated 4 months ago
