VSCode Extension
Learn how to install and use Doppler's official VSCode extension to manage your secrets.
Edit your secrets where you edit your code, with 2 way sync. Autocomplete suggestions and hover enrichment when using environment variables in your codebase.

Installation
You can install Doppler's extension by going to the VS Code marketplace. Once in VS Code:
- Open the Extensions sidebar in VS Code.
View → Extensions - Search for
Doppler - Select
Dopplerand click Install
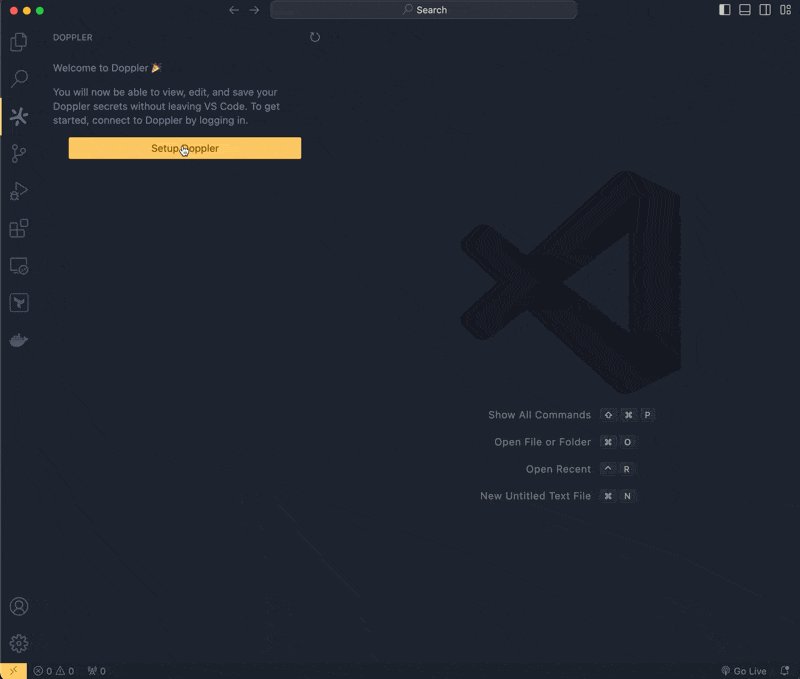
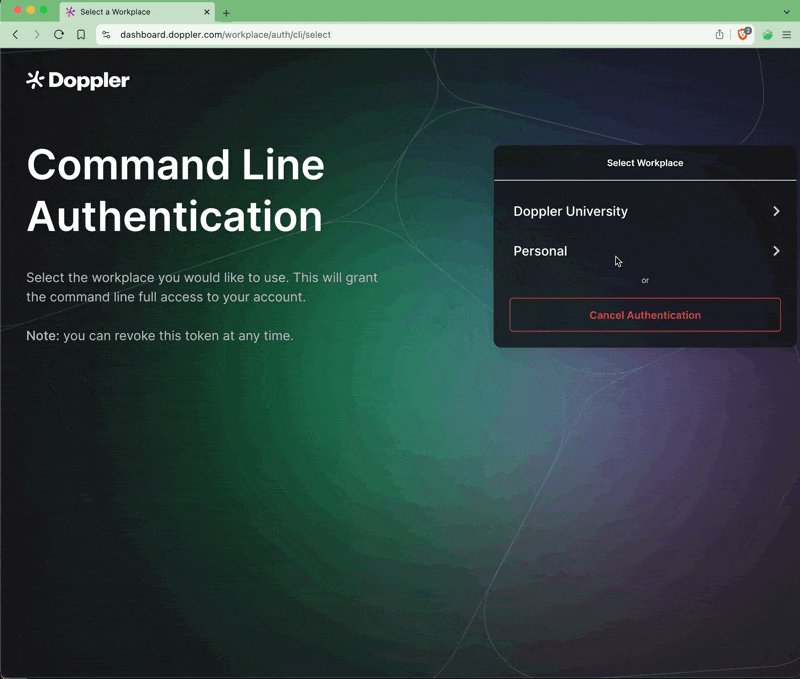
Setup
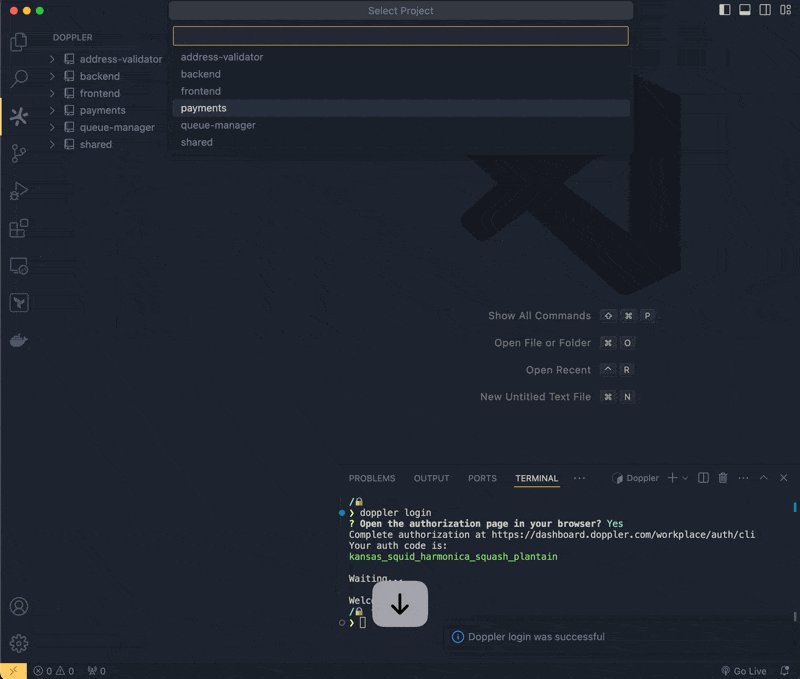
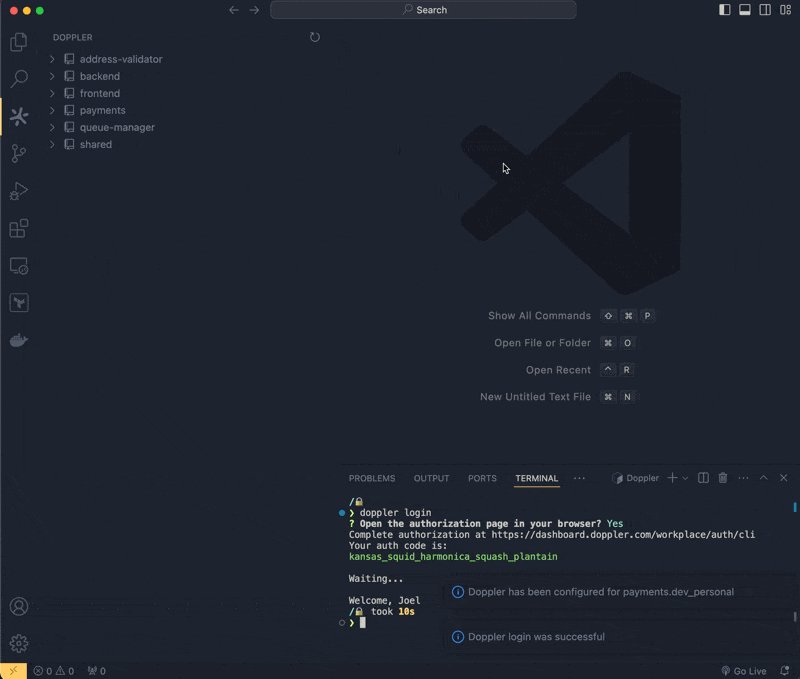
Now that the extension has been installed, start the setup process. This will install the Doppler CLI if needed, authenticate, and configure the given workspace folder with a Doppler project and config used for autocomplete suggestions and hover enrichment.

Features
Edit Secrets
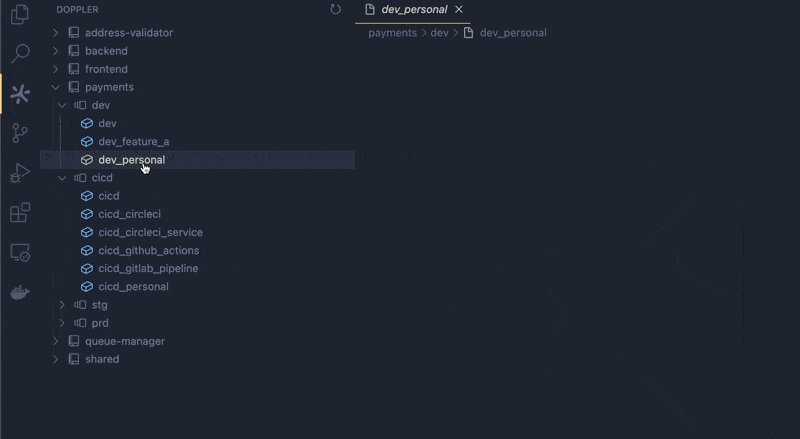
In the Doppler sidebar, you will see a list of all your projects. When you click into a project, a list of its enviroments and configs are shown in the tree. Click on a config to edit its secrets.
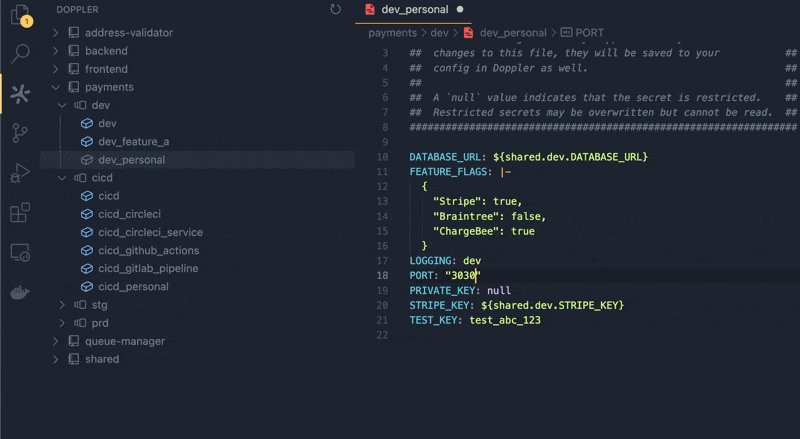
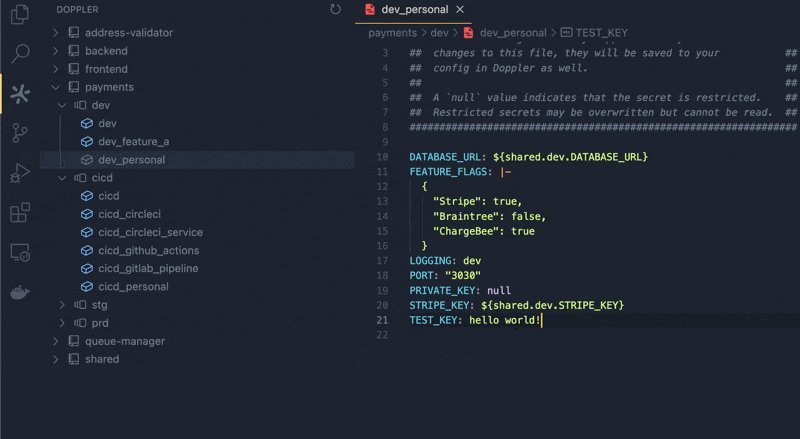
When a config is clicked, a new file tab will open with your secrets in the format of a YAML file. This is a virtual file and is not stored on disk. To repeat, your secrets never touch storage, they only live in memory.
When you save the virtual file, the extension sends the changes to Doppler. Conversely, when changes are made in Doppler for a config, the virtual file in VS Code will update to reflect the changes.

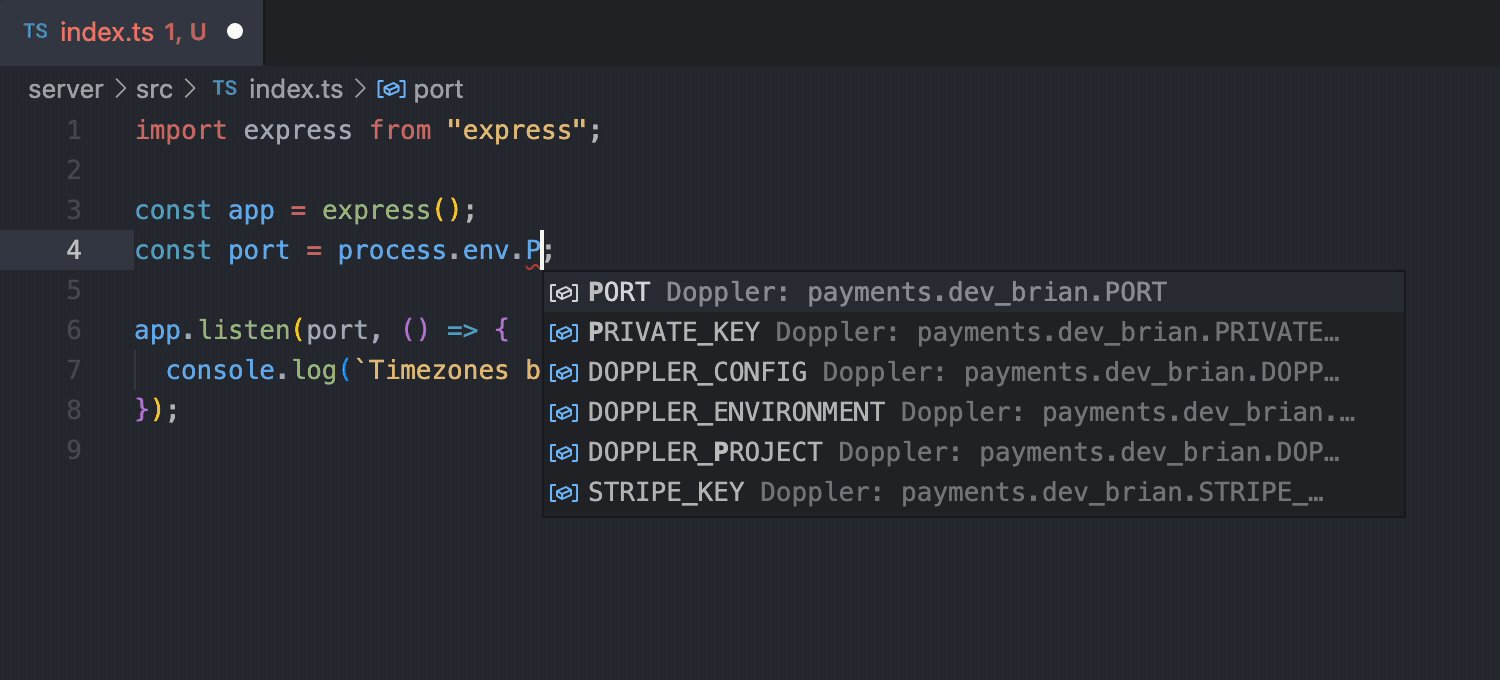
Autocomplete Suggestions
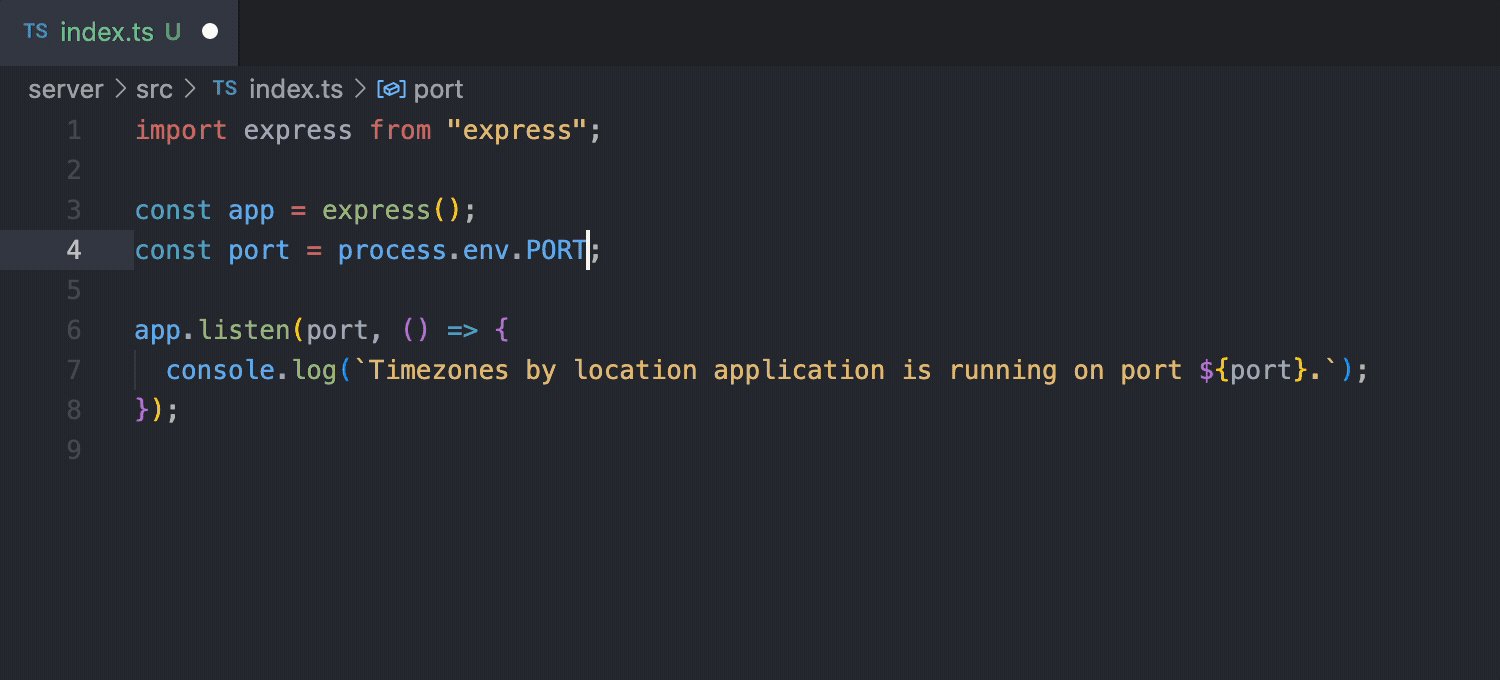
As you use environment variables (ex: process.env for javascript), your cursor will show an autocomplete modal populated with the name of the secrets in your config.

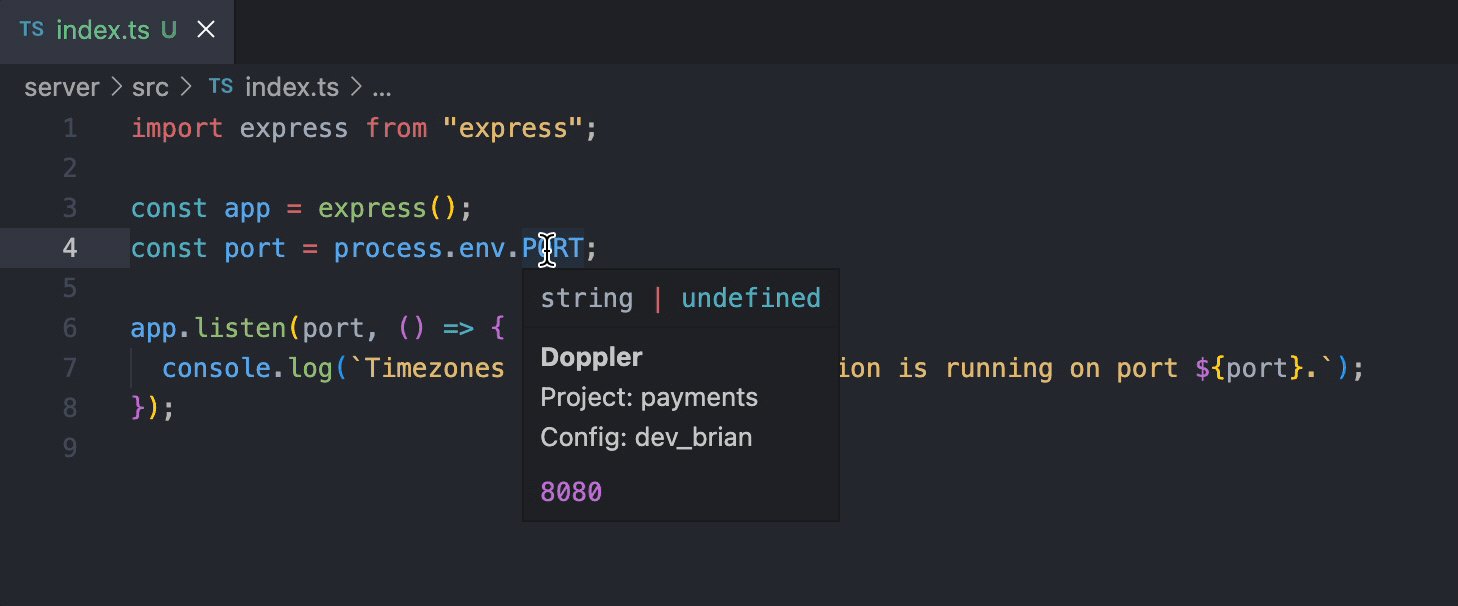
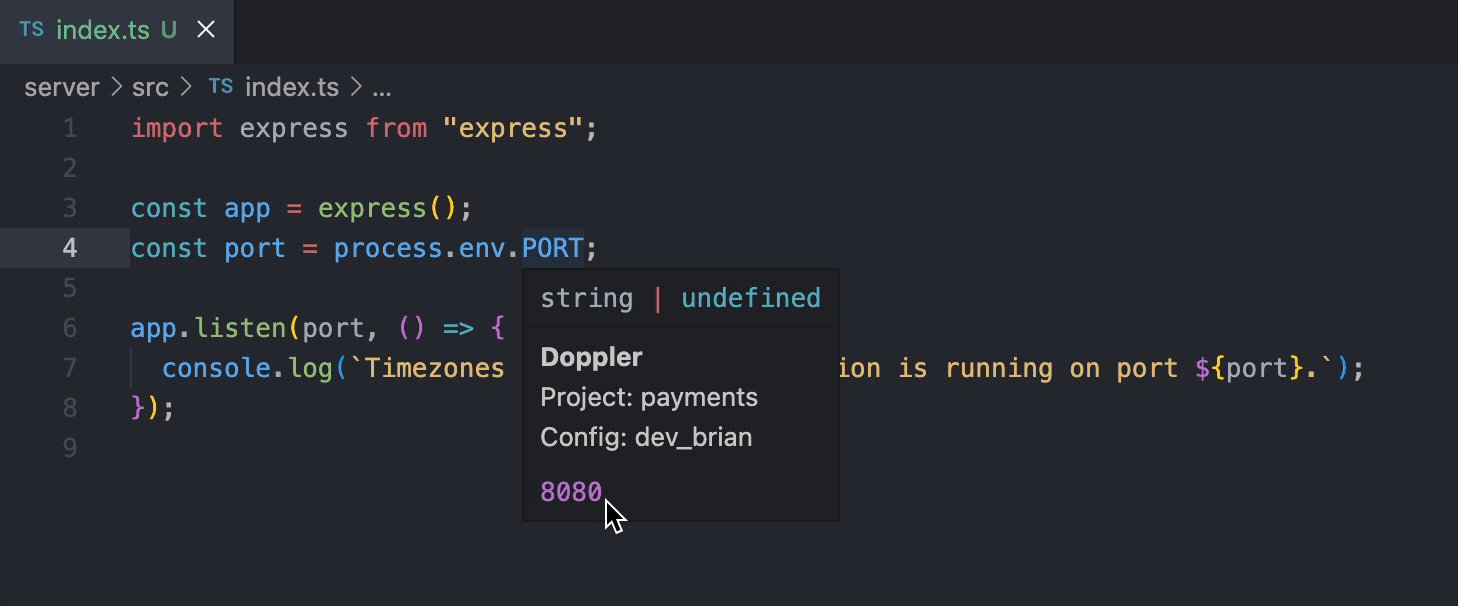
Hover Enrichment
When your cursor hovers over an environment variable (ex: ENV["SECRET_KEY"]["SECRET_KEY"]) we will show the value of secret.

Supported Languages
- JavaScript (React)
- TypeScript (React)
- PHP
- Java
- Python
- Go
- Rust
- Ruby
- CSharp
Contributing
The official Doppler VSCode extension is open source. If you'd like to review the source code or make contributions, check out its repository on GitHub.
Updated 3 months ago
